Table Of Content

In this case, the main dimensions of the overall layout, such as the dimensions of a card, adhere to the hard grid (for example, a 12-column grid). Grid systems in graphic design have survived centuries, if not millennia, dating back to the earliest illuminated manuscripts. And in spite of the exhilarating anti-design experiments of the late 20th century, arguably grids have never been as widely used as they are today. Carson is one of the finest examples of how to become a designer without going to design school. With the arrival of desktop publishing, suddenly these technical and formal constraints-which had both informed and reflected the use of grids in graphic design-were removed. Without columns, the lines would be too long and difficult to follow.
Building a Website for a Client – Here are The Top 3 Reasons to use Elementor
The values represent the track size, and the space between them represents the grid line. The children (i.e. direct descendants) of the grid container. Here’s the grid area between row grid lines 1 and 3, and column grid lines 1 and 3. Here’s the grid track between the second and third-row grid lines. The Grid System has been helping artists of all types (including writers) for a long time. First utilized by a 13th-Century artist, who merged it with the golden ratio, the grid system has been a tried, tested, and trusted methodology for centuries.
It’s okay to place elements outside the grid
And hey, can’t leave out PT Grids – a web designer’s secret weapon. There is a difference between regular web design grids and responsive grids. It means that columns scale, change, and reorient when the user changes his viewport. Modules are commonly referred to as content modules, and they represent the building block of a page.
The 7 Factors that Influence User Experience
Müller-Brockmann in particular-one of the main exponents of the “Swiss Style”-pushed the limits of grids by creating modular and rotated grid systems. He published a detailed handbook (essential reading for any graphic designer) called Grid Systems in Graphic Design, and it represents a collation of the insights gained through his illustrious career. As shown above, modular grids are widely used for image galleries and card layouts, such as an image grid showcasing a wide variety of flooring options that a flooring company can offer. What’s unique about this particular image gallery is that it is built with the Elementor Pro Gallery widget, which works exclusively with grid-based design.
How Glasgow's famous grid layout helped it become a blockbuster movie hub - Yahoo Finance UK
How Glasgow's famous grid layout helped it become a blockbuster movie hub.
Posted: Wed, 11 Jan 2023 08:00:00 GMT [source]
Getting Started with CSS Grid
Detroit’s Pattern of Growth: Four Key Factors Explain Motor City's Conflicted Grid - 99% Invisible
Detroit’s Pattern of Growth: Four Key Factors Explain Motor City's Conflicted Grid.
Posted: Mon, 06 Feb 2017 08:00:00 GMT [source]
Much of the design elements fit in these content modules, elements like text, images, buttons, videos, etc. By default, tracks created in the implicit grid are auto sized, which in general means that they're large enough to contain their content. If you wish to give implicit grid tracks a size, you can use the grid-auto-rows and grid-auto-columns properties. If you add grid-auto-rows with a value of 100px to your CSS, you'll see that those created rows are now 100 pixels tall.
You could potentially use a larger number as well, but it should be small enough so that you’re not constantly placing elements between gridlines to achieve the level of precision you’re after. This is one of my bigger gripes with the prefab frameworks, as their base unit is sometimes quite rough, for example Blueprint’s is 30 pixels. Remember that the number you choose is not extremely important. What is crucial is that you use it consistently within and across projects so that it becomes second nature.
Grids offer an effective design approach for site layouts and assist in communicating site’s main messages clearly to the end user. They created ordered hierarchies, proportional relationships, and clear visual paths for the eye to travel. Grids are not the solution to every design problem and they don’t work for everyone. They do provide a great starting point for solid, clean designs that need structure and balance.
A Simple Introduction to Lean UX
Or break the established flow and focus attention on a particular element. Utilize concepts such as disharmony, asymmetrical balance, and ordered chaos to bring areas of your site’s grid designs to life. Layouts that have strong horizontal areas are being seen more often, especially on home pages.
Grid-Based Layouts 101

Do you notice how copying your original is so much easier when you can guide your hand? The grid made by the intersecting lines of this special paper gives us the gift of making truly accurate copies. By training our eye on the number of columns across and rows down, we can duplicate in free hand almost as perfectly as a photocopier. Let’s try a quick experiment to see just how effective a grid can be.

And CSS Grid deserves the ability to also create columnar grids. Either way, it’s clear that advocates of this option want Masonry to be limited to a symmetrical grid — where all the columns are the same size as each other. None of the rest of CSS Grid’s track sizing capabilities would be allowed.
The gutters should remain empty as you place elements on the grid in order to clearly separate and align content and elements. How you use and set up a grid is fundamental to creating well thought out layouts and experiences for your user. It’s in this situation that creative constraints are extremely valuable. Rather than restricting our creativity, constraints give us a starting point and invest the freedom to explore possible solutions. The value of creative constraints is why the best designers always insist on working from a robust design brief, which defines the project’s requirements.
They range from simple single-column layouts to complex multi-column arrangements. They guide the placement of elements to create harmony and order in the overall design. Mega menus have been hard to code, especially across multiple screen sizes. A few lines of code creates a dynamic layout which adds and removes columns one at a time as space allows — without any media/container queries, and with wrapping prevention. While the three-column setup works brilliantly for most projects, you shouldn’t feel limited to this simple foundation, either.
Basically it’s the pattern seen in the following image — where content packs together like a brick or stone wall. It’s also frequently called “waterfall layout”, as a metaphor for how content flows down the page like a waterfall. Hierarchal grids allow for a more spontaneous and freestyle arrangement of elements with different heights and widths to create a visual hierarchy.
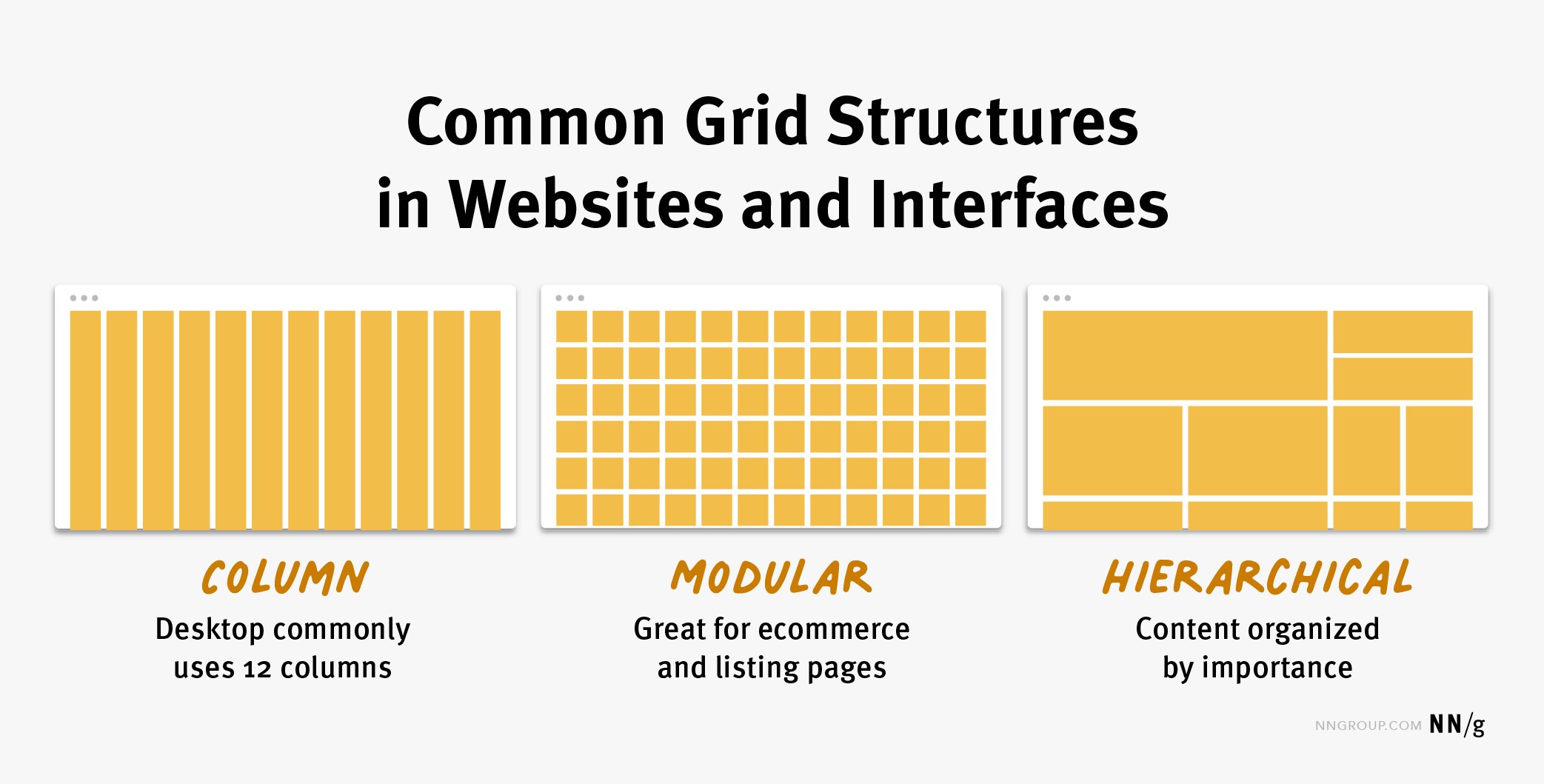
This approach streamlines your design process and simplifies the alignment of elements within the grid. Grids not only provide designers a structure on which to base layouts, but they also improve readability and scannability for end users. Use a good grid system that easily adapts to various screen sizes. Kind of an extension of the column grid, a modular grid involves taking a column grid and adding rows to it.
Concepts such as asymmetrical balance, proximity, and repetition are discussed in the article The Principles of Beautiful Web Design by Jason Beaird. A jQuery tool that arranges items vertically and horizontally according to a grid. If others can benefit from that, then all the better,” says Smith about the 960 Grid System.


No comments:
Post a Comment